

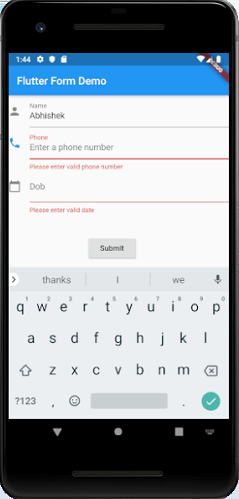
Let's start with an initial implementation of this form composed only of a TextFormField to retrieve the user's name. Here is what the final result looks like: Together we will build a sign up form for a fake dating app. I will now share with you how my team implemented its own FormField library. But if the doc is quite clear concerning the implementation of basic forms with TextFormField (check the official documentation or this good article from Coding With Joe), there isn't a lot of information about custom FormFields. This thread has been automatically locked since there has not been any recent activity after it was closed. This includes validation and submission both at form and field level or decoupling style with an InputDecorator. The Flutter framework provides a pretty good template to manage form in your project.

In a recent Flutter project I had to implement some complex forms with custom input fields such as toggles or dates. You will learn one way to implement your own FormField library in Flutter, including multiple user input types such as Switch, ToggleButtons, Multiselection and Date.

FLUTTER FORM LABEL HOW TO
Let's see together how to use it on purpose. Google's Flutter framework provides an elegant way to deal with forms. Especially when it comes to including several types of user input. Nevertheless they can sometimes be tedious to manage. Dealing with forms is a recurring topic in web and mobile application development.


 0 kommentar(er)
0 kommentar(er)
